vertex自定义
将颜色数值也放入vertex中
float triangle_vertices[] = {
// positions // colors
0.0f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // bottom right
-1.0f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // top
};
vertex shader
定义两个输入属性aPos和aColor,location下标分别为1,2
定义一个输出属性ourColor
#version 330 core
layout (location = 0) in vec3 aPos; // the position variable has attribute position 0
layout (location = 1) in vec3 aColor; // the color variable has attribute position 1
out vec3 ourColor; // output a color to the fragment shader
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor; // set ourColor to the input color we got from the vertex data
}

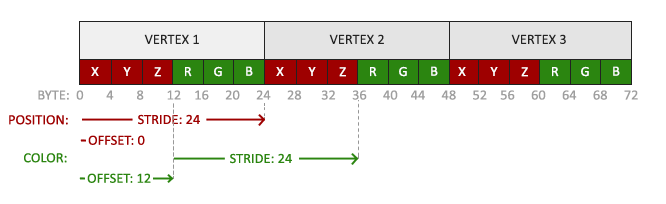
设置vertex attribute, 注意第一个参数location下标的使用, 最后一个参数起始offset
// glVertexAttribPointer
// index = 0 (GLSL的location, glEnableVertexAttribArray)中需一致
// 数据维度 = 3
// 数据类型 = GL_FLOAT
// 是否需要normalized,如果是无符号转换成[0, 1], 有符号数据转换成[-1, 1]
// 下一组数据的offset
// 第一组数据起始offset
// position attribute
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
// color attribute
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3* sizeof(float)));
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
fragment shader
使用vertex shader传递的属性ourColor, 作为输出颜色
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
void main()
{
FragColor = vec4(ourColor, 1.0);
}
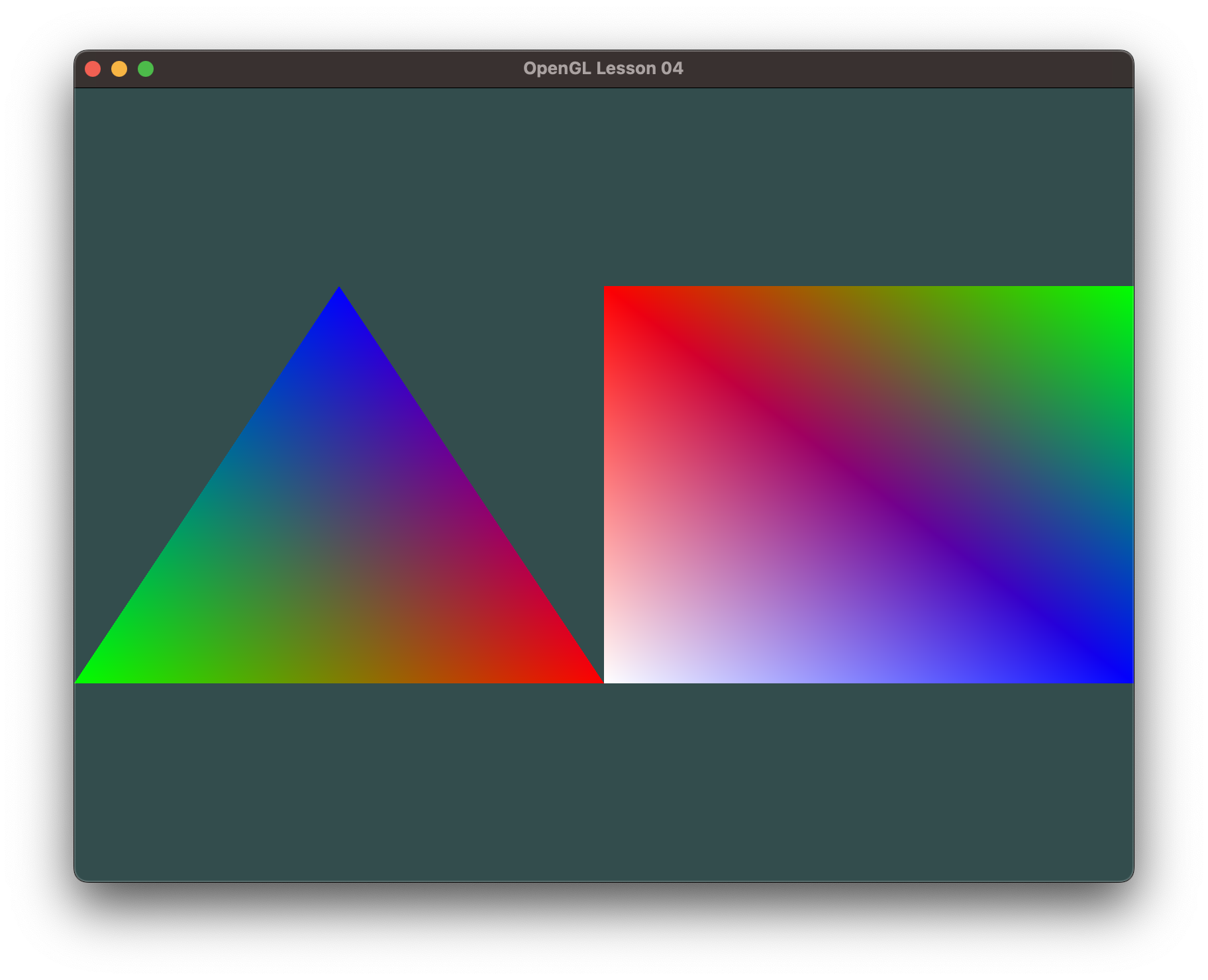
fragment shader具有插值(interpolation)功能,通常在栅格化(rasterization)过程, fragment shader会比vertex shader指定更多的fragment, 所以根据位置会将所有当前位置的fragment颜色做插值处理。插值之后两种颜色之间会有个渐变过程
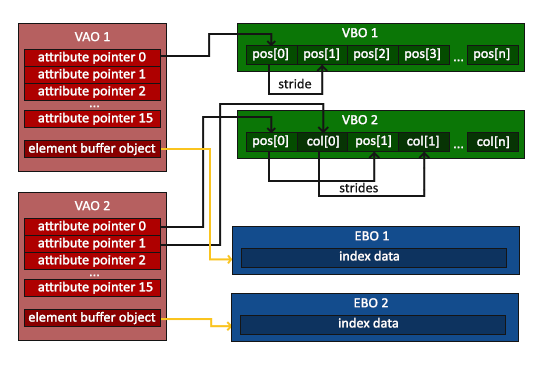
多个VAO
VAO对VBO, EBO是引用,所以多个VAO就要创建多个对应的VBO,VEO。

GLuint VAO[2], VBO[2], EBO;
glGenVertexArrays(2, VAO);
glGenBuffers(2, VBO);
glGenBuffers(1, &EBO);
glDeleteVertexArrays(2, VAO);
glDeleteBuffers(2, VBO);
glDeleteBuffers(1, &EBO);
绘制图形